
Miter: Product
- ← Projects
- Date:2020 - 2022
- Role:CEO & Founder
Background
I co-founded Miter in 2020 based on a simple hypothesis: by combining real data on what makes a good meeting (as opposed to the common myths that lead us astray), behavioral science, and great product design, we could build a better-meeting product that people would use. Ultimately we disproved this hypothesis, but in the course of doing so built a product (and a team) that I'm proud of.
Details
Miter provided an opinionated, easy-to-use workflow to guide users to better meetings. On the way to disproving our core hypothesis we invested in building, testing, and iterating on the product to ensure it was easy to learn and understand. As an early-stage startup we had limited access to true quantitative tools but were able to make qualitative use of analytics platforms as well as qualitative research methods.
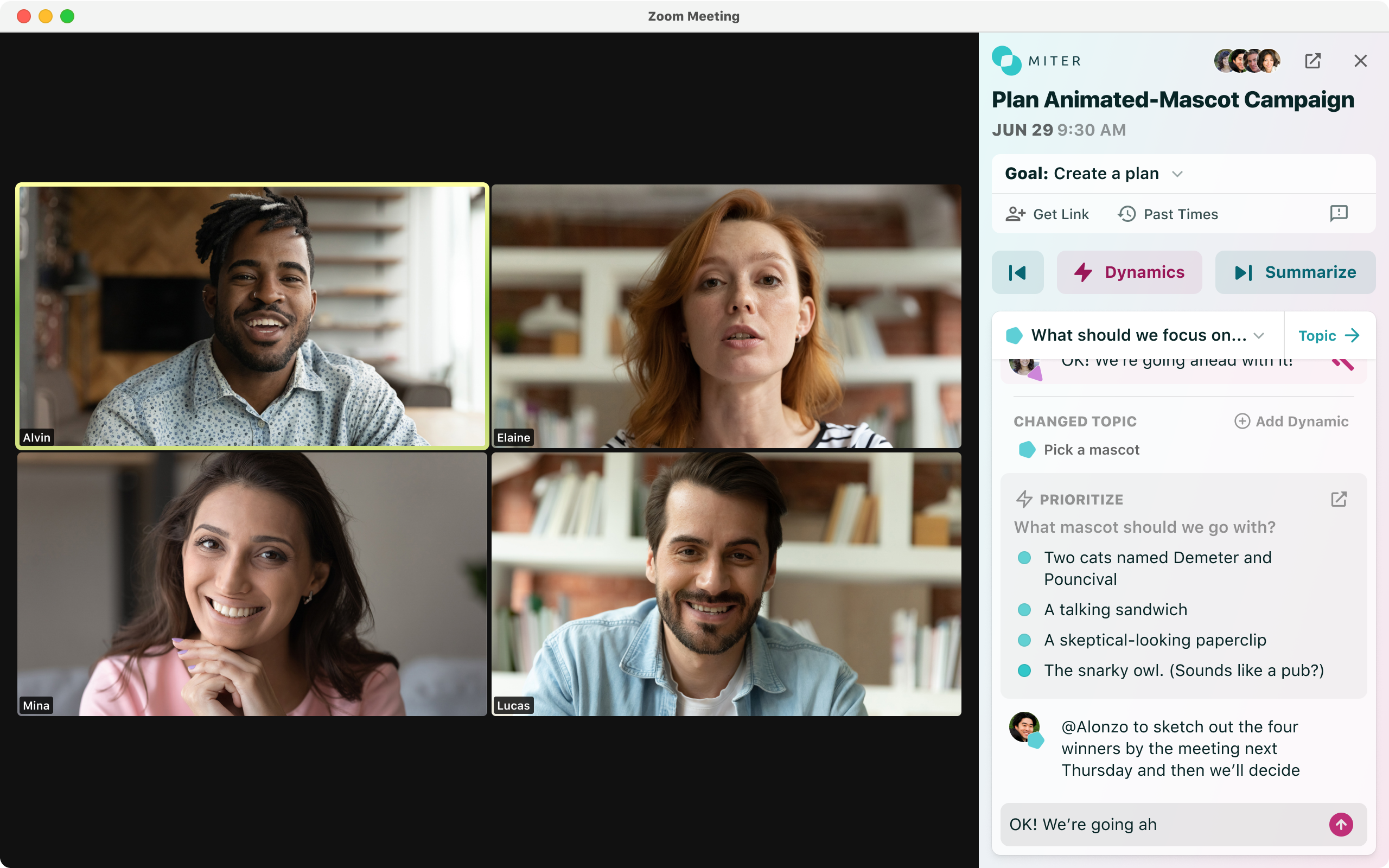
Zoom App
Our Zoom App allowed users to manage meetings without context-switching. All of our product surfaces--Zoom App, Google Calendar, and standalone web app--were really the same app in different containers. Since both the Zoom and GCal containers were a sidebar, our UI was heavily optimized for that form factor--which made designing Miter surprisingly similar to mobile.

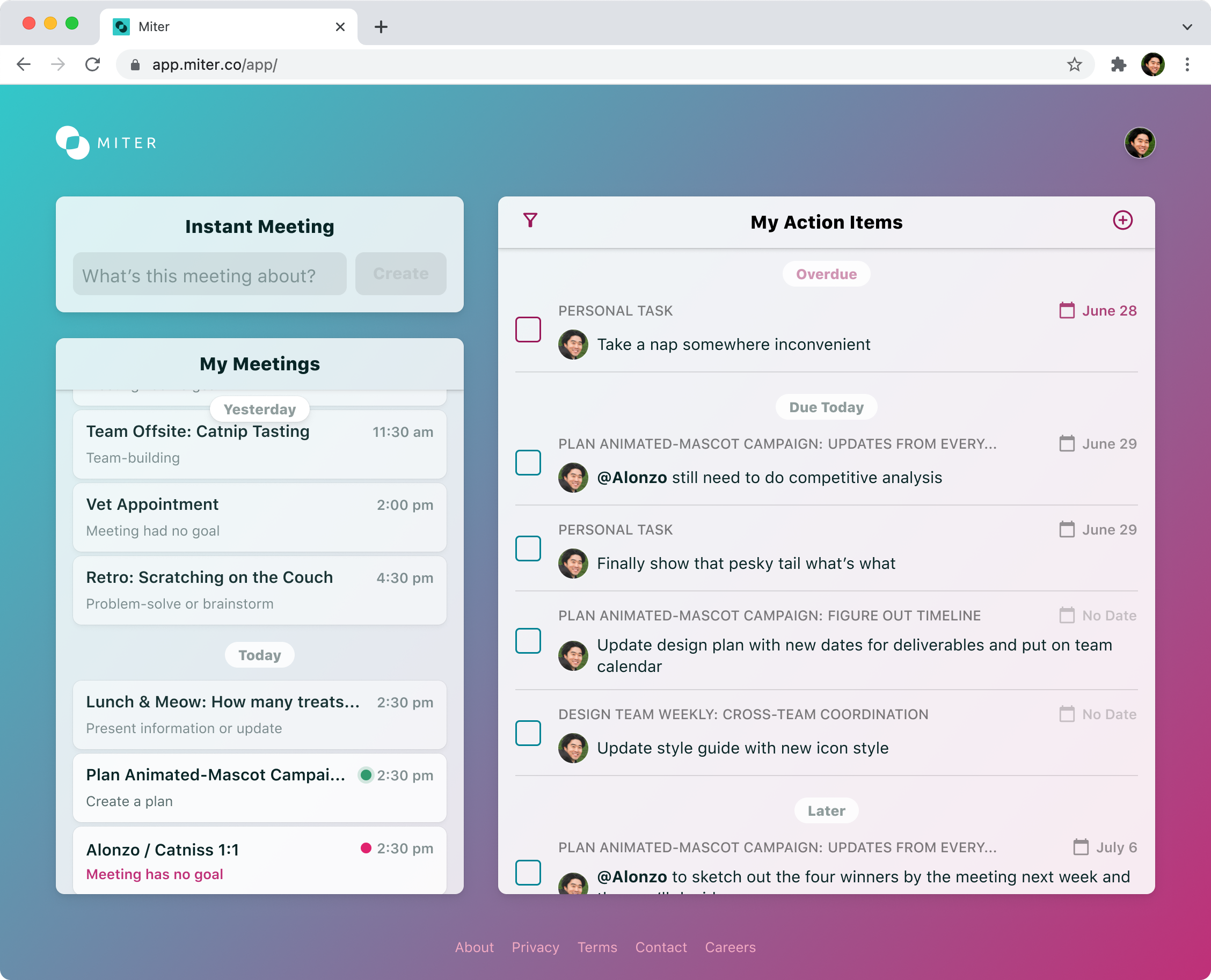
Dashboard with Tasks
Initially, our strategy with action involved integrations with task-management systems like Asana and Jira. But as we talked to users, we learned many didn't use such systems--or even keep a digital to-do list. So we created a "dashboard" home screen with all their action items and even the ability to create one independent of any meeting. This not only made our platform more powerful; it also resolved user and investor concerns that we were just a "series of plugins.""

Data-Driven Iteration
Qualitative research and hunches are important at every stage, but especially so for early-stage startups without enough users to rely on quantitative data. We used standard qualitative techniques, as well as quantitative tools used in qualitative ways, to understand user behavior and iterate.
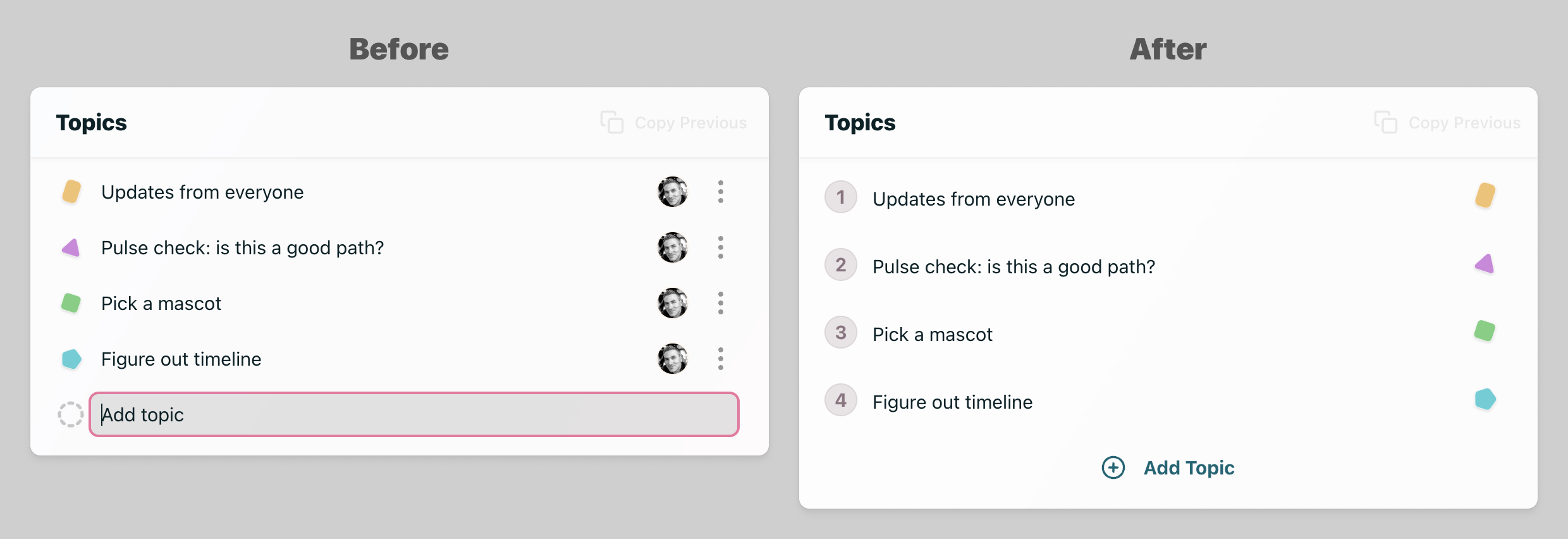
For example: we noticed that users were interacting with our pre-meeting screen but many never clicked the Start button to start the meeting. Why might that be? Based on comments a few users had made and a hunch, we came up with a hypothesis: people thought our topic list was a note-taking UI. Digging into user sessions and looking at average topic length seemed to support that theory. So, I revised the topic UI to make it less note-like...and the problem went away.

Launch Video
Cats are very important to Product Hunt. We made this cat-infested launch video for our Product Hunt launch in June of 2022.
Reflection
Ultimately, we concluded that our core hypothesis is wrong. A behavior-change product requires an entry point—a use case people understand and identify with. And while hatred of meetings is universal, it turns out that the desire to fix them is not.
But, we're proud of a lot we accomplished along the way. We were able to disprove our hypothesis in a capital-efficient manner. We built a great product based on that hypothesis. We created an effective team that enjoyed working together, rooted in values established at the start. I did some of my best work, and turned myself (back) into a legitimate full-stack engineer. Damian and I did the work required to build a healthy co-founder relationship and would found something together again.
Finally, we learned a tremendous amount along the way--not passively but actively as a result of building learning into our process.